WordPressブロガーのよよです。
僕がブログを開設して長い月日が経ちますが「ブログするのに、さすがにこの設定しなきゃダメだろ!」みたいなこと解説していきます。
開設当初は聞いたことがない言葉、専門用語、カタカナなど沢山出てきて熱が出そうになります。
WordPressブロガーなら誰しも通る道なので、専門用語が出てきたらどんどん吸収していきましょう。
サーバーはエックスサーバーで、WordPressを立ち上げた方向けの記事です。
サーバーはエックスサーバーだけど、まだSSL化していないという方は、エックスサーバーの無料独自SSL設定をご覧ください。
まだWordPressを開設していない方は、下記の記事をご覧ください。
[kanren postid="2181"]
画像を多めでわかりやすく解説していきます。
[toc heading_levels="2"]
WordPressはじめにやること①:WordPressアドレス設定

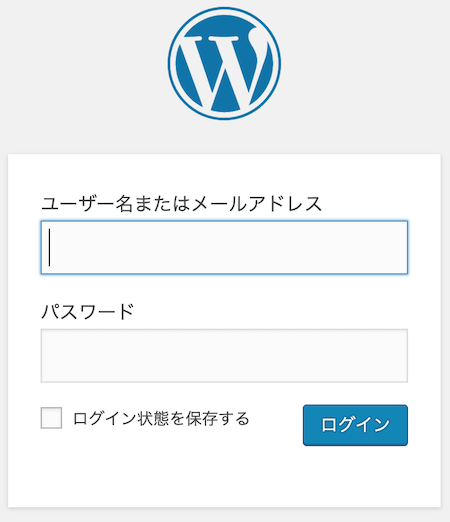
WordPressにログインをするために、下記のURLにアクセスします。
https://あなたのブログURL/wp-admin/
毎回、上記のURLから管理画面に入るため、ブックマーク必須です。

ユーザー名またはメールアドレス、パスワードを入力してログインしましょう。
ログインすると、画面左側にある黒い部分が「ダッシュボード」でして、ダッシュボードに表示されている項目からブログの様々な設定を編集できます。
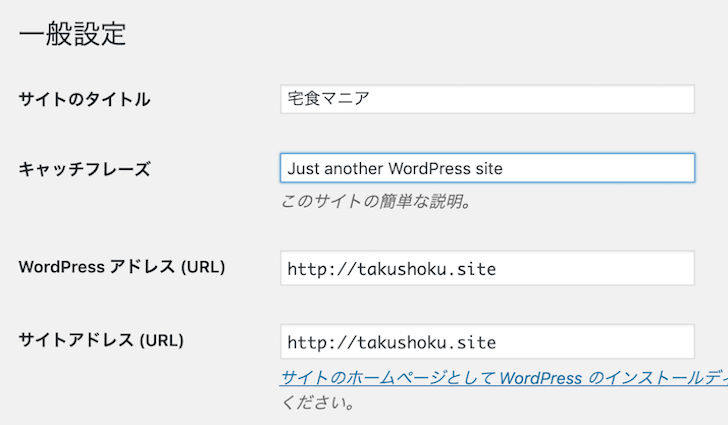
ダッシュボードの下側に表示されている「設定」をクリックすると、こんな画面が開きます。

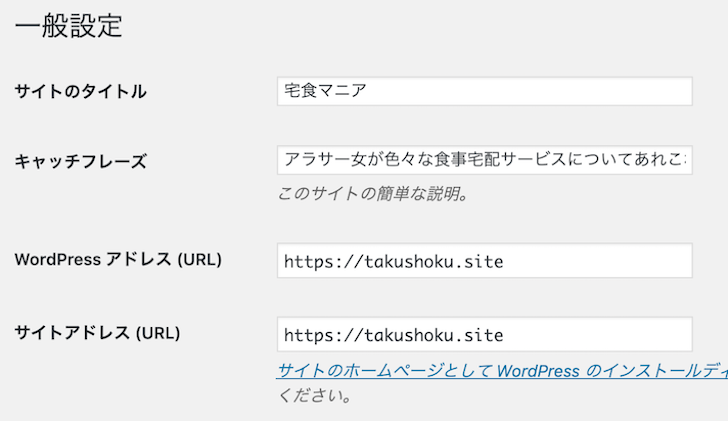
編集する部分は、キャッチフレーズ、WordPressアドレス、サイトアドレスの3つ。
キャッチフレーズは自分のブログを20文字くらいで要約します。
WordPressアドレスとサイトアドレスは、http://から始まるため、https://に変更。

画面一番下までスクロールして、「変更を保存」をクリックしてWordPressアドレス設定は完了です。

WordPressはじめにやること②:コメント欄非表示

ブログにコメント機能をつけるかどうかですが、僕はコメント機能をつけない派です。
もし記事下部にあなたが書いた関連記事を表示させている場合、コメント欄があることによって、関連記事との距離が遠くなり、読者がブラウザを閉じてしまう可能性があります。
 よよ
よよコメント欄があってもコメントされないことが多く、コメントされたとしてもすぐに気づけないことが多いです。
何か質問がある場合は、Twitterに誘導すれば良いと考えています。
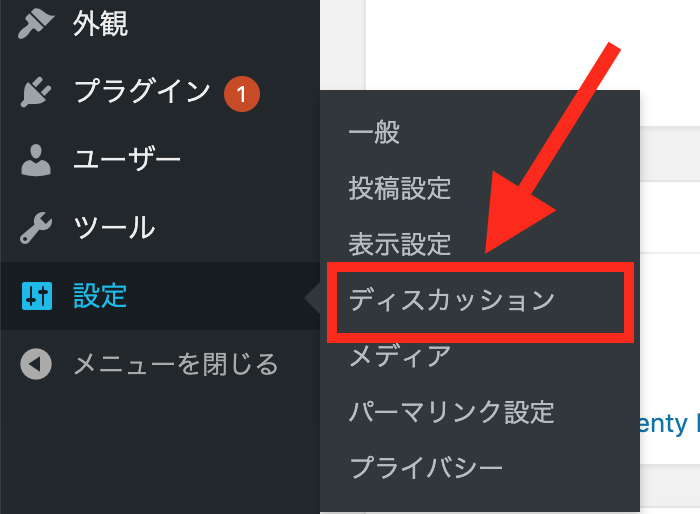
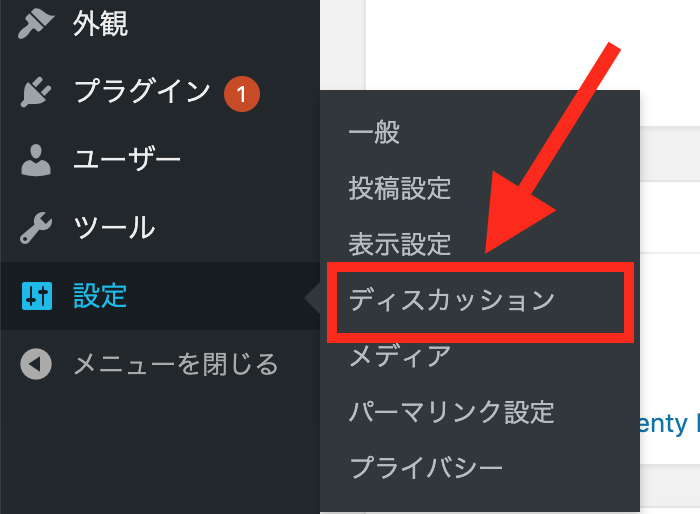
コメント欄の非表示の方法ですが、ダッシュボードから「設定」にマウスカーソルを合わせると表示される「ディスカッション」をクリック。


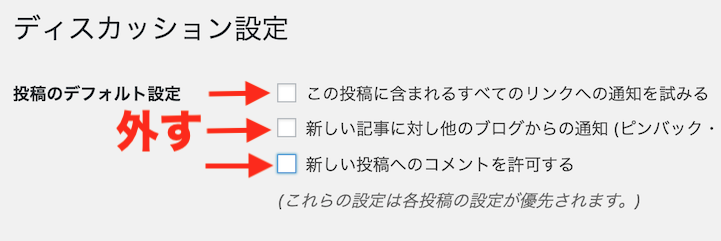
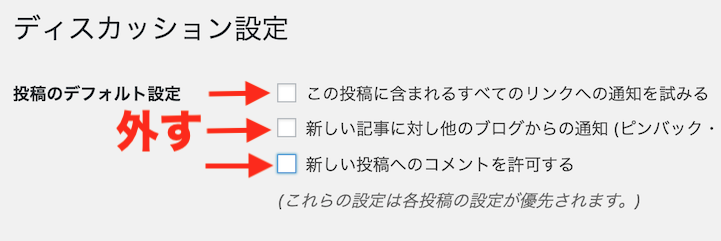
「投稿のデフォルト設定」の3つのチェックボックスを外します。


画面一番下の「変更を保存」をクリックすると、新しい投稿からコメントが非表示になります。
WordPressはじめにやること③:パーマリンク設定


パーマリンクというのは、ドメイン以降のURLのことで、この記事のURLならhttps://yoyoblog.net/wordpress-beginnerの赤線部分です。
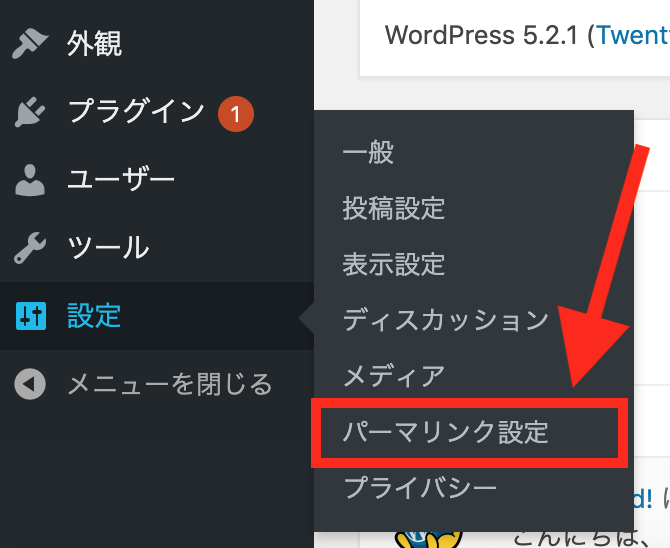
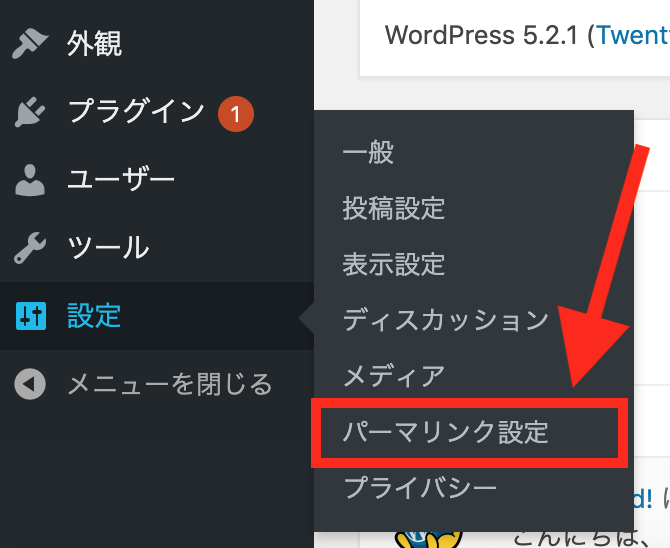
ダッシュボードから「設定」にマウスカーソルを合わせ、「パーマリンク設定」をクリックします。


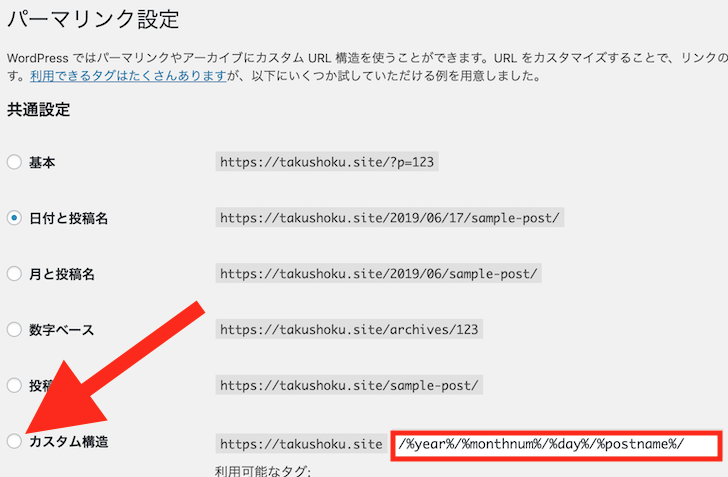
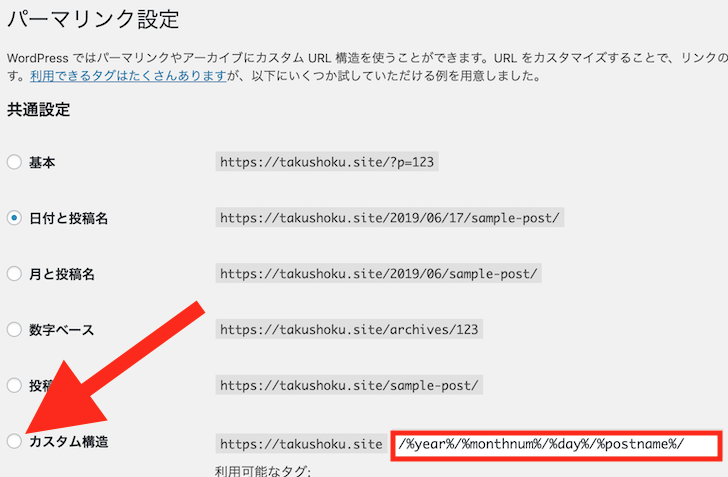
このような画面が開きます。


URLを見ただけで何の記事かわかるのが理想なので、カスタム構造を選択して、/%postname%/を残します。


/%postname%/にすると自由にURLを変更できます。



日付をつけてしまうと、情報が古いと思われてしまうというのと、カテゴリー名をつけると、後からカテゴリーを変えたいと思ったときに変えれないので、オススメしません。
WordPressはじめにやること④:http://にアクセスしてもhttps://にする


http://とhttps://の両方URLが存在するのは、あまりよろしくないです。
http://にアクセスされても、https://に転送(リダイレクト)させる設定をします。
あまりイメージが湧かないですか?
試しに下記のhttp://から始まるURLにアクセスしてみて、URLを確認してください。
http://にアクセスしたのに、https://から始まってますよね?
これをhttp://からhttps://にリダイレクトさせると言います。この設定を解説します。
サーバーパネルにログイン
まずは、エックスサーバーのサーバーパネルにログインします。
.htaccessの編集


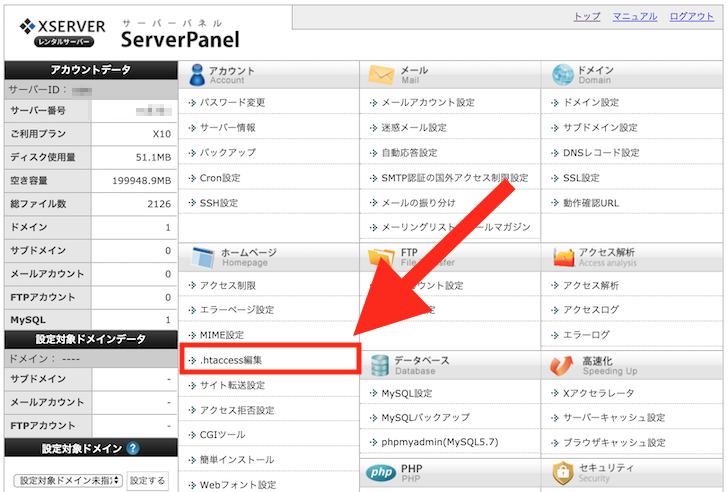
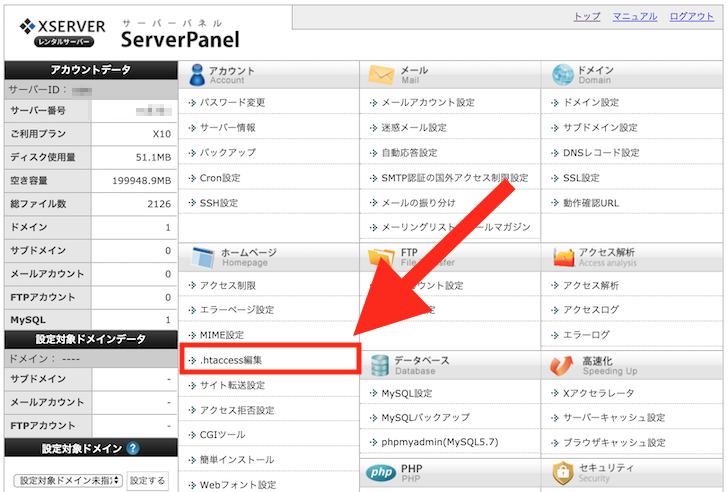
.htaccessはエイチティーアクセスと読みます。サーバーパネルから「.htaccess編集」をクリックします。


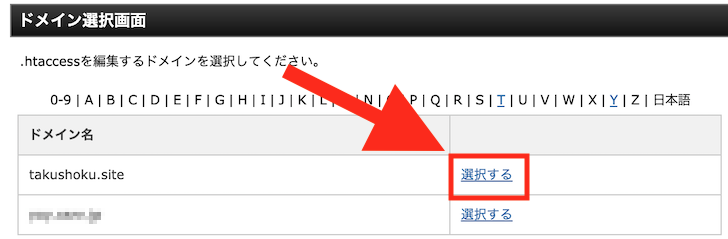
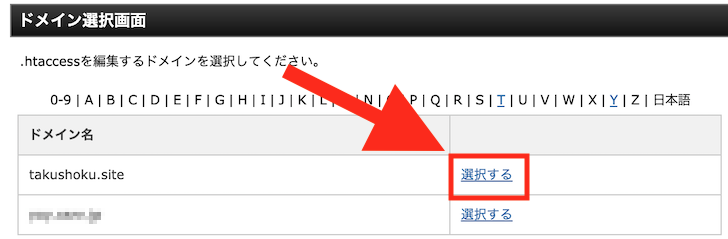
ドメインを選択します。


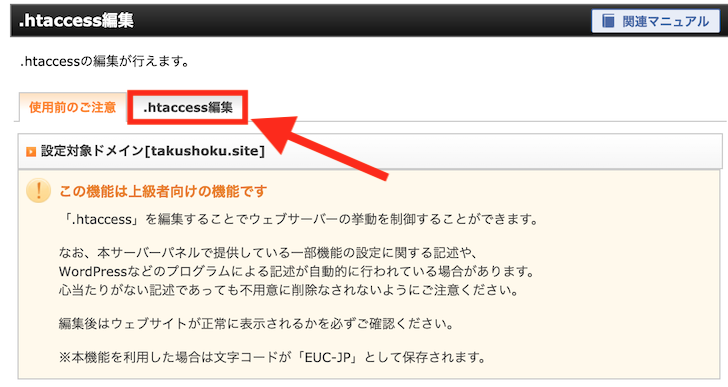
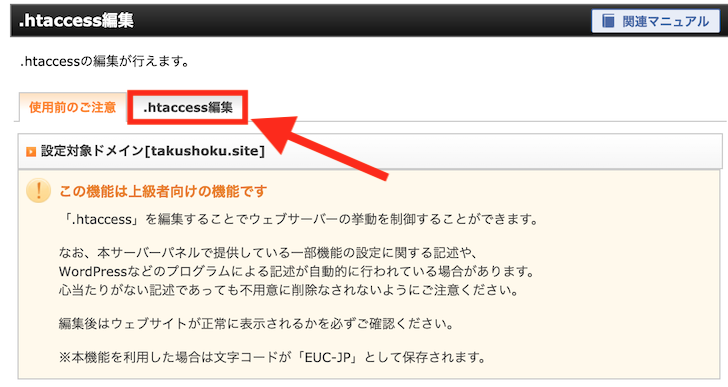
.htaccess編集のタブをクリック。


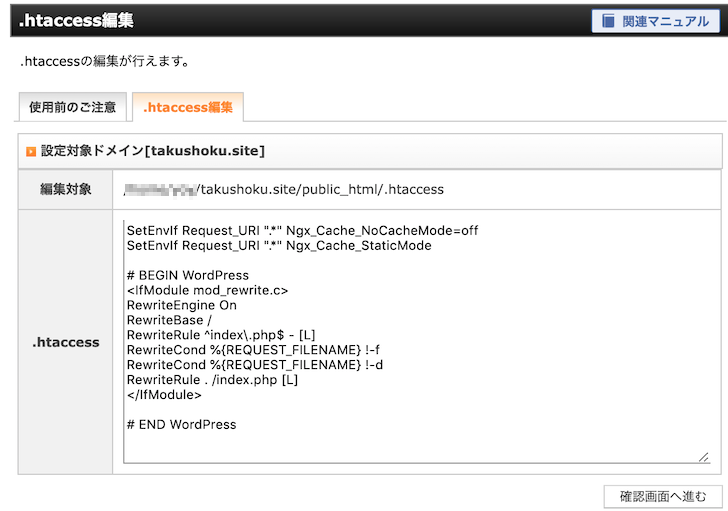
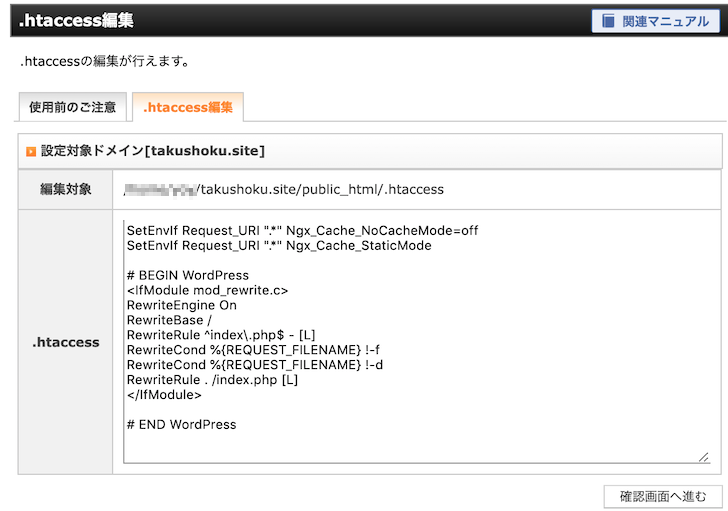
なんかよくわからない英数字が入力されている画面が開きます。
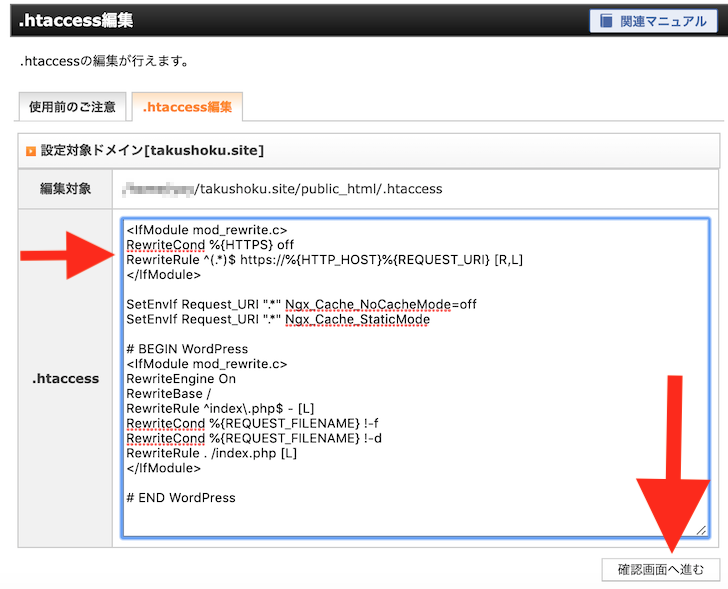
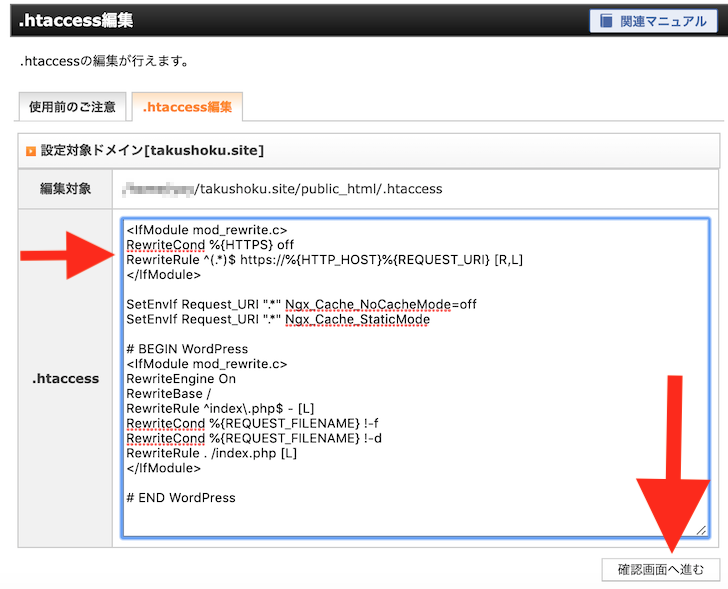
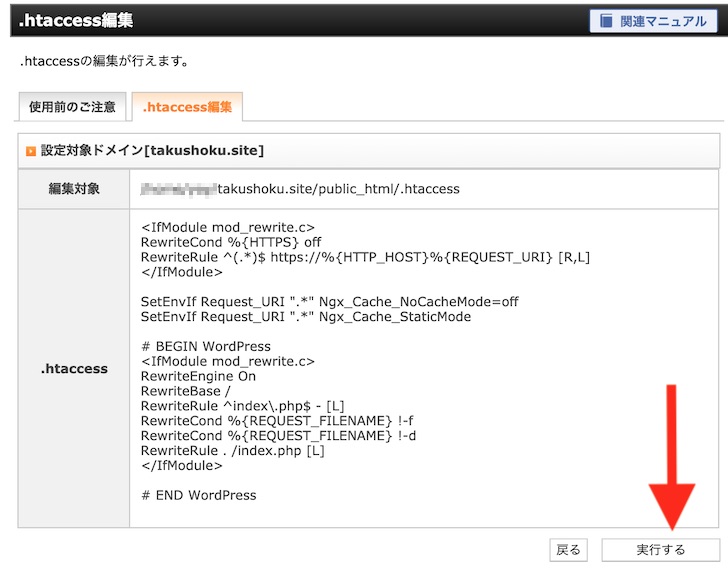
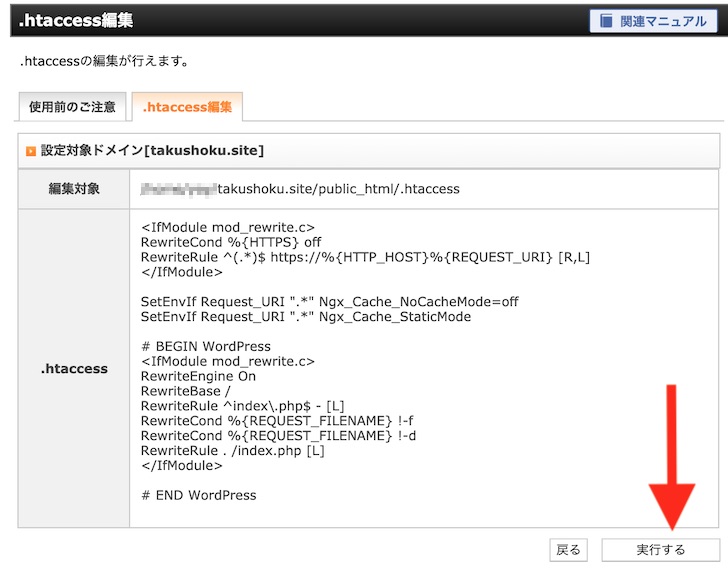
この入力フォームの一番上に下記コードをコピペします。(コピペせずに入力するのは危険)
<IfModule mod_rewrite.c>
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
</IfModule>


こんな感じになります。右下にある「確認画面へ進む」をクリック。


「実行する」をクリックして、この画面になれば完了。


試しにあなたのブログURLのhttp://バージョンでアクセスしてみてください。https://になれば成功です。
WordPressはじめにやること⑤:テーマの設定


WordPressのテーマとは、サイトの外観やいろんな機能が備わっているテンプレートのようなもの。
着せ替えするような感覚で、自由にテーマを入れることができます。
記事をたくさん書いた後にテーマをコロコロ変えると、ブログの見た目がおかしくなる可能性があるので注意。
有料のブログテーマ、無料のブログテーマがありますが、ここでは無料のブログテーマで開設していく手順を開設します。
無料のブログテーマは色々あるんですが、cocoon(コクーン)がダントツ人気で、見た目も綺麗に仕上がるため、cocoonのテーマを設定していきます。
親テーマ・子テーマ
WordPressのテーマには親テーマ、子テーマの2種類があり、どちらもダウンロードしてあなたのブログに設定します。
スマホのOSアップデート、スマホアプリのアップデートと同じようにWordPressのテーマもアップデートがあります。
親テーマだけダウンロードして、ブログに設定することもできますが、テーマのアップデートをすると設定が初期化されてしまいます。
設定した色やレイアウト、機能などがすべて最初に戻るので、親テーマだけでブログを編集していくのはダメ。
親テーマと子テーマをダウンロードして、子テーマでブログを編集していくことで、アップデートがあっても、初期化されることはありません。



cocoonをダウンロード
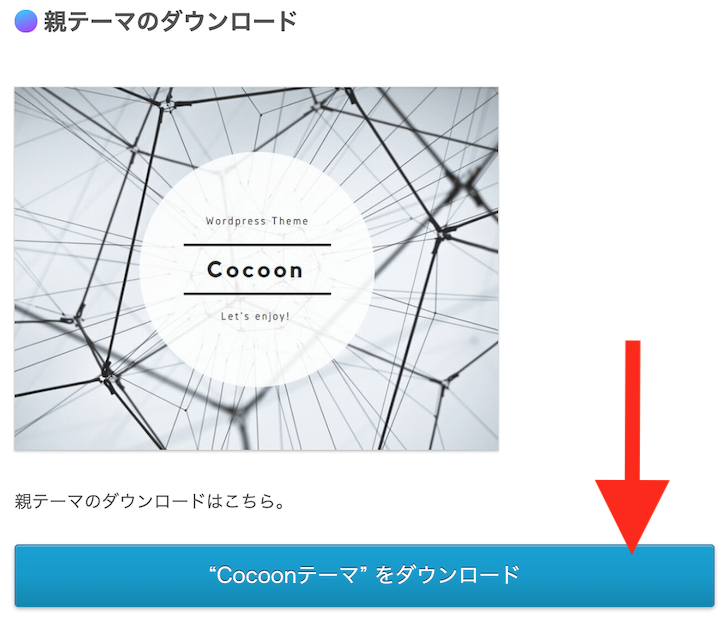
cocoonのダウンロードページを開き、親テーマをダウンロードします。


次は子テーマをダウンロード。


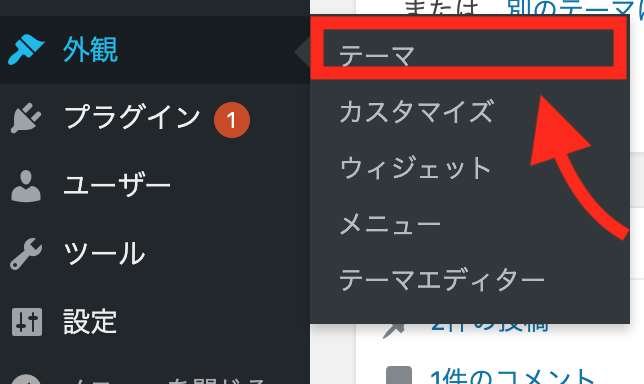
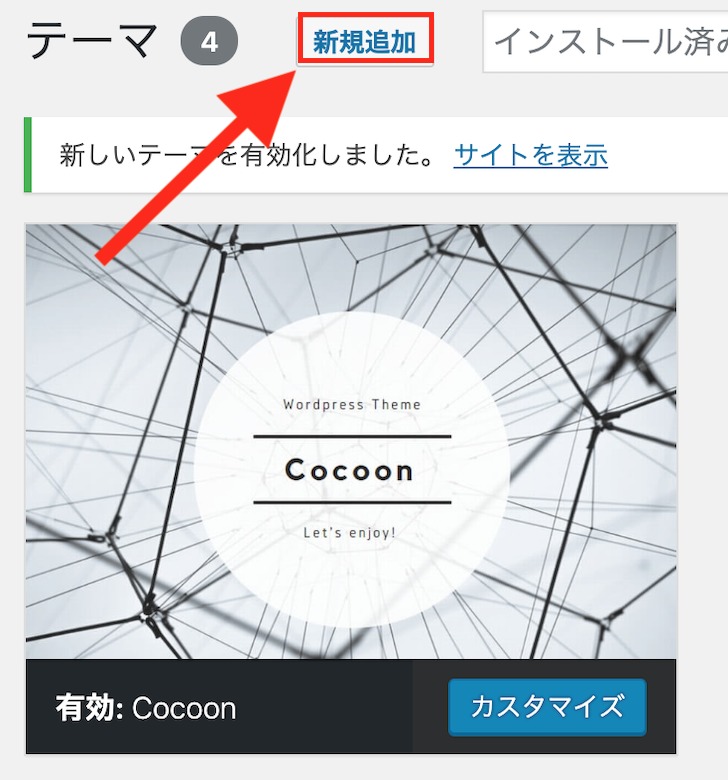
ダッシュボードで「外観」でマウスカーソルを合わせて「テーマ」をクリックします。


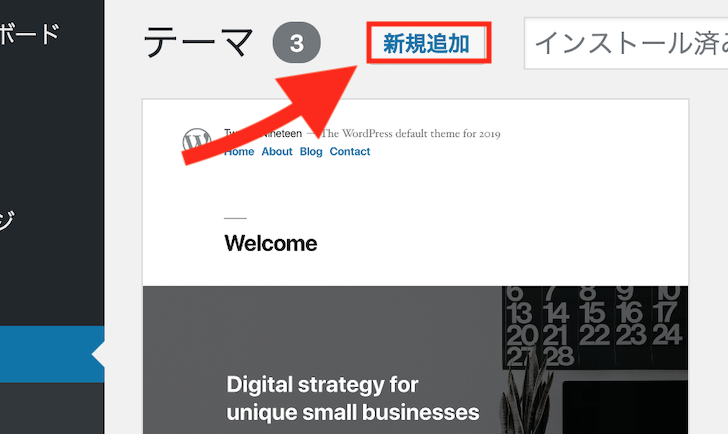
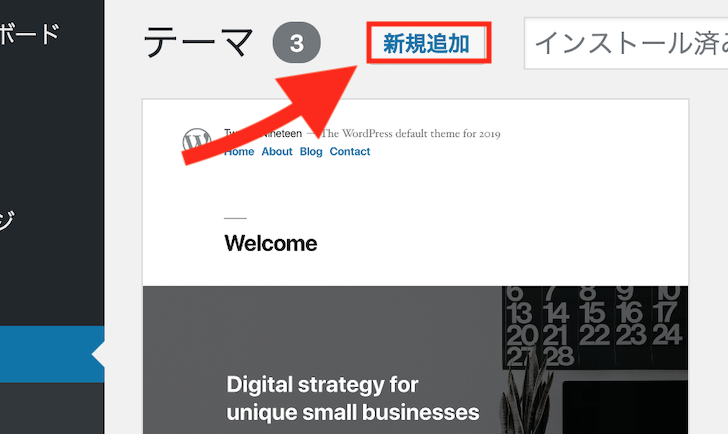
画面上部の「新規追加」をクリック。


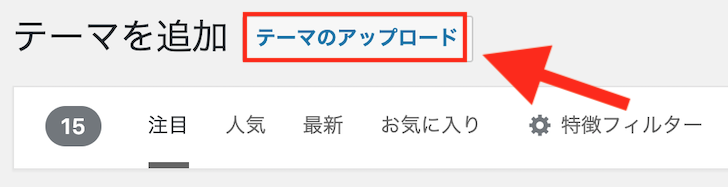
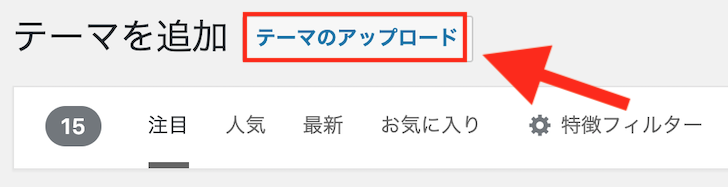
「テーマのアップロード」をクリック。


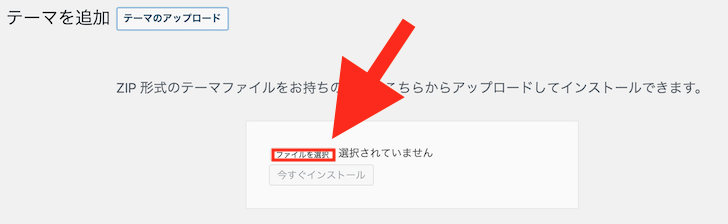
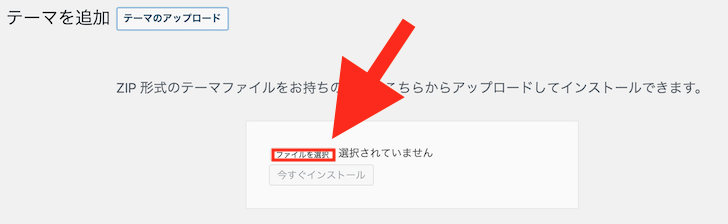
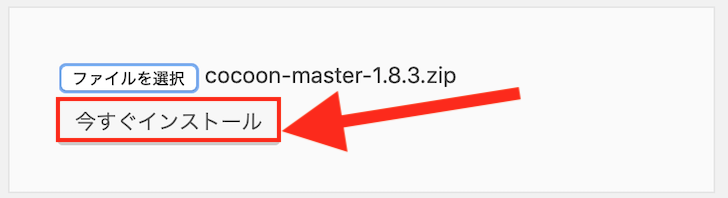
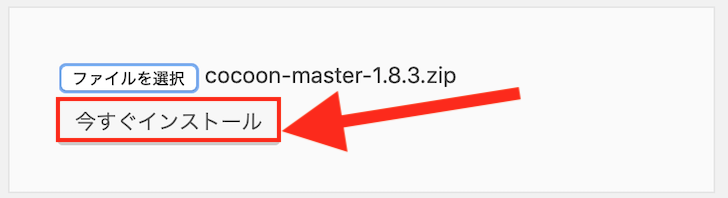
「ファイルを選択」をクリックして、ダウンロードした親テーマ(cocoon-masterから始まるzipファイル)選択して、「今すぐインストール」をクリック。




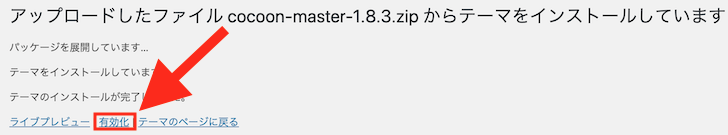
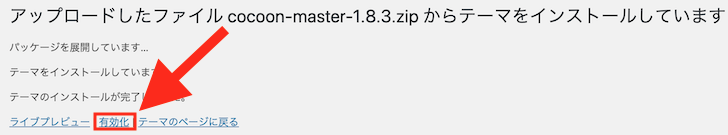
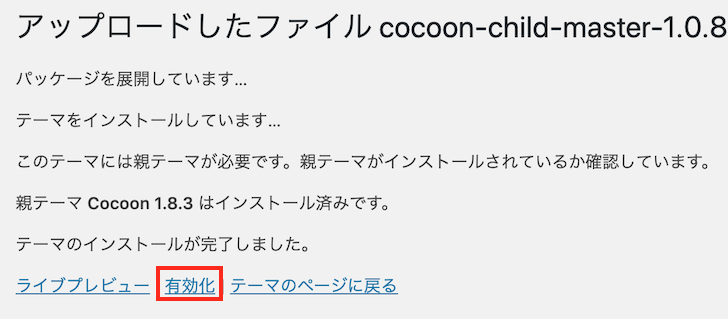
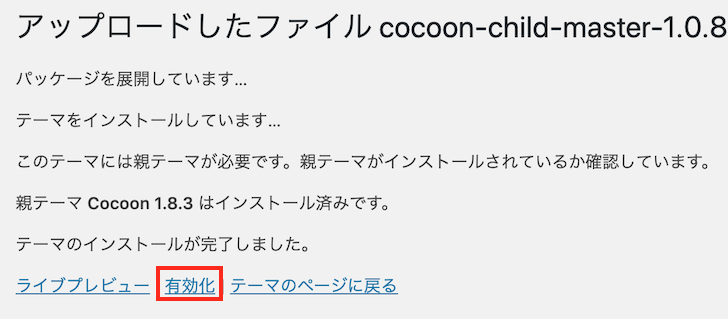
インストールが完了したら、「有効化」をクリック。


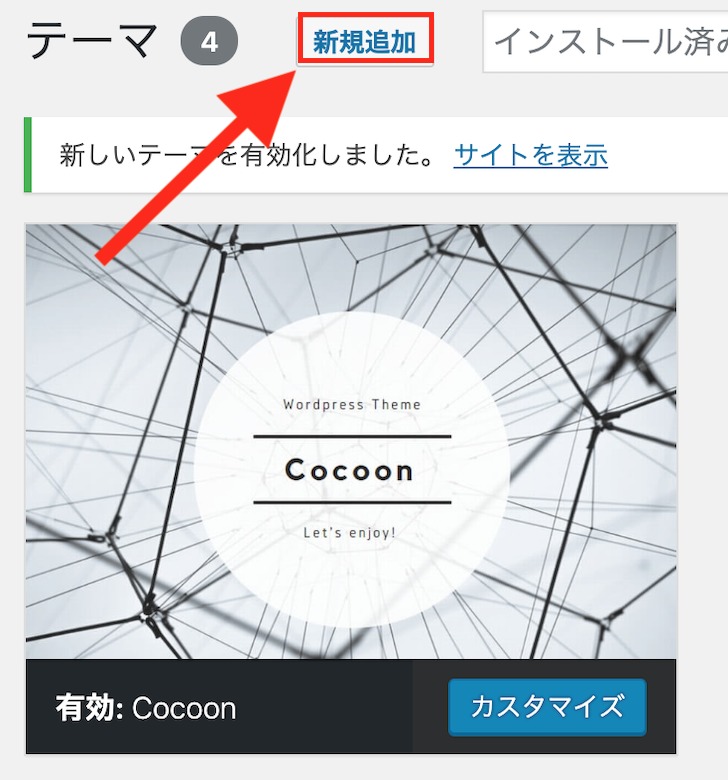
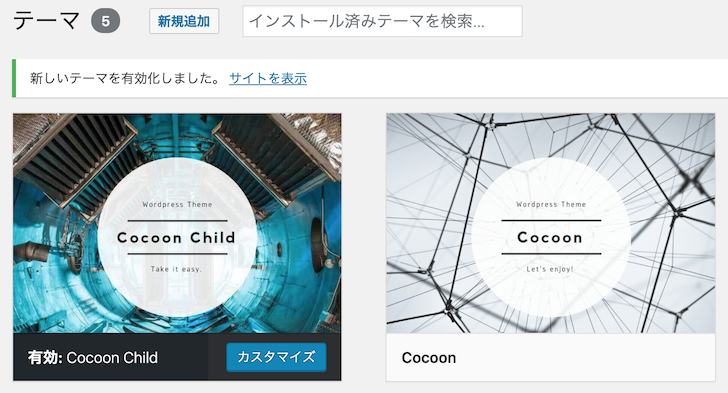
cocoonの親テーマがインストールできました。次に子テーマをインストールするために、再度「新規追加」をクリックします。


親テーマと同じようにインストールしていきます。子テーマのファイルはcocoon-child-masterから始まるzipファイルです。


インストールが完了したら、子テーマも「有効化」をクリック。


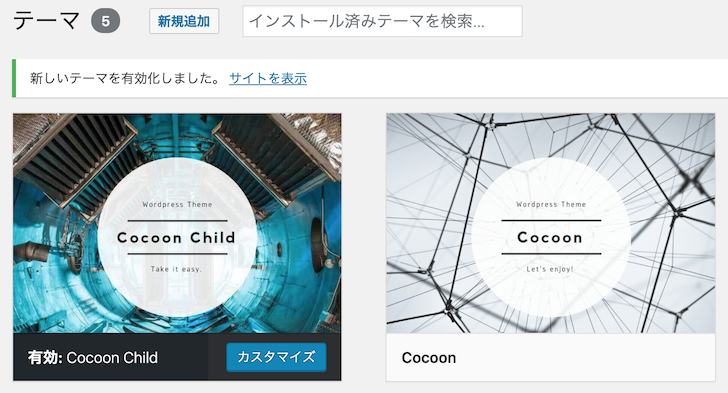
こういう状態になったらオッケイ。これでcocoonのインストールが完了です。
WordPressはじめにやること⑥:お問い合わせフォーム設置


お問い合わせフォームを設置する理由は、ブログ経由でお仕事をもらえたり、読者から質問をいただいたり様々なメリットがあります。
Googleアドセンスの審査には、お問い合わせフォームの設置は必要です。
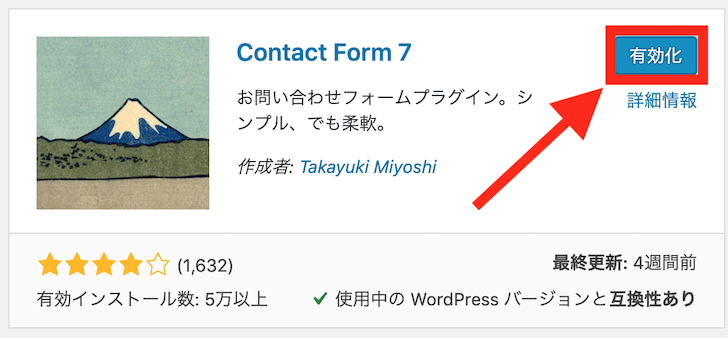
Contact Form 7というプラグインを使用することで、お問い合わせフォームを作ることができます。
プラグインというのは拡張機能のことで、WordPressを便利を使うために、色々な機能を追加できます。
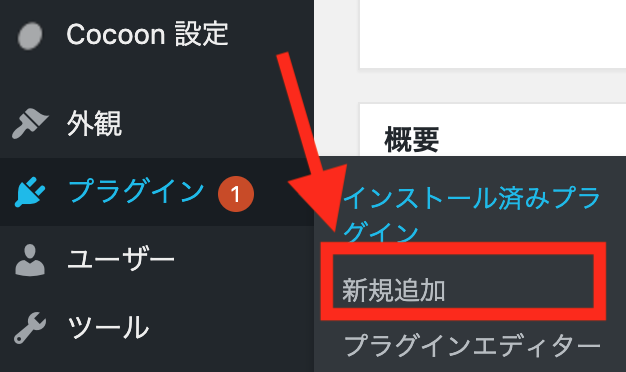
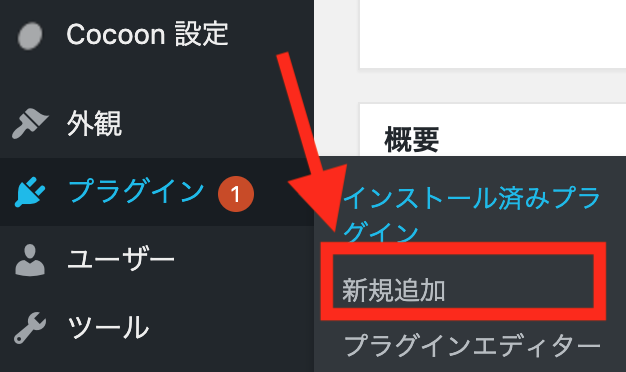
ダッシュボードから「プラグイン」にマウスカーソルを合わせて、「新規追加」をクリック。


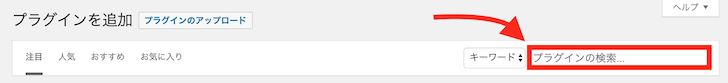
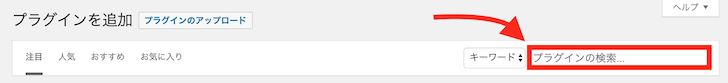
画面右上の「プラグインを検索」にContact Form 7と入力して検索します。


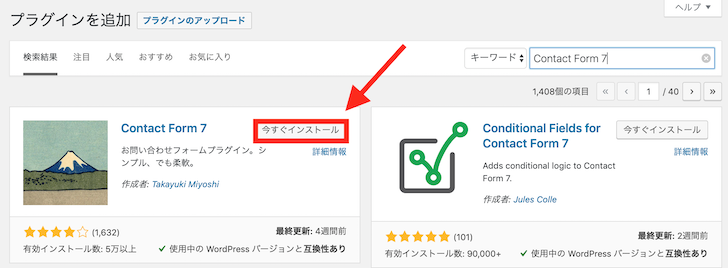
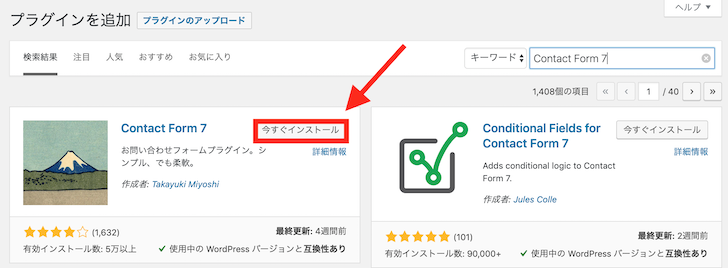
「今すぐインストール」をクリックします。


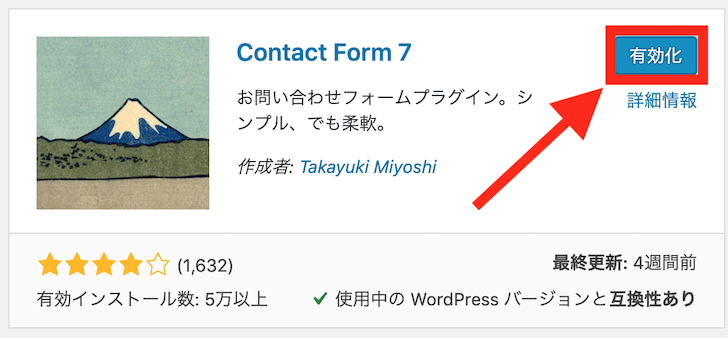
有効化をクリック。


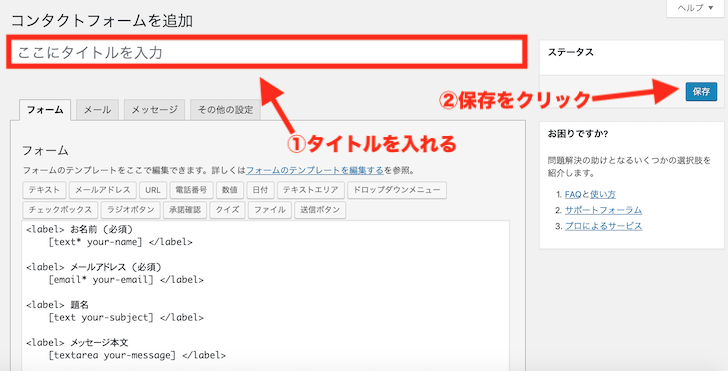
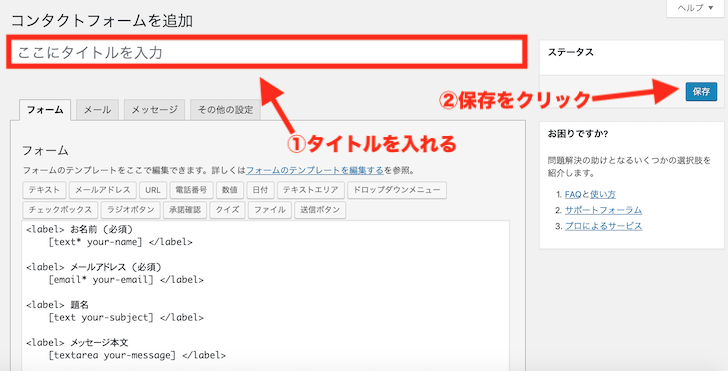
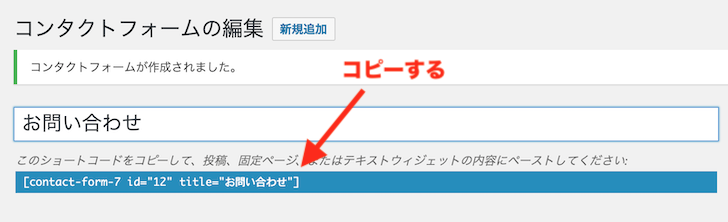
ダッシュボードに追加された「お問い合わせ」にマウスカーソルを合わせて、「新規追加」をクリックするとこんな画面になります。


タイトルに「お問い合わせ」と入力して、画面右側にある「保存」をクリック。
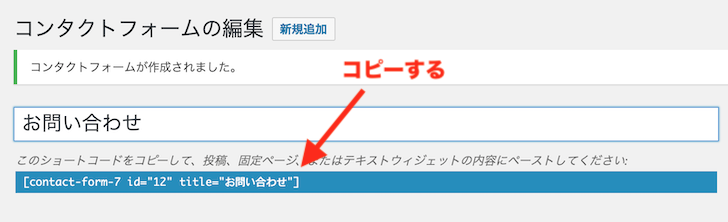
青い背景のところにあるショートコードをコピーします。


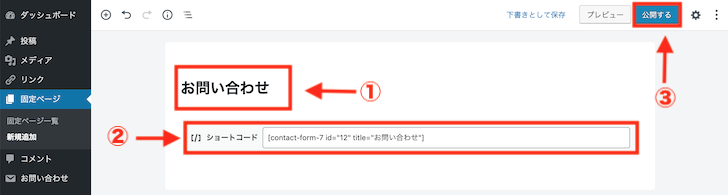
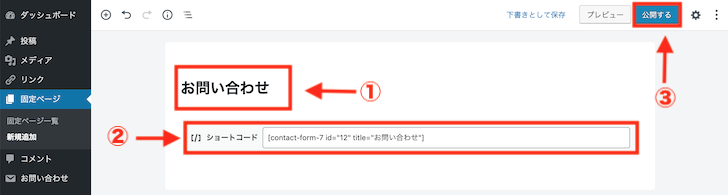
ダッシュボードから「固定ページ」にマウスカーソルを合わせて、「新規追加」をクリック。
タイトルに「お問い合わせ」、本文に先ほどコピーしたショートコードを貼り付けて、「公開」をクリックします。


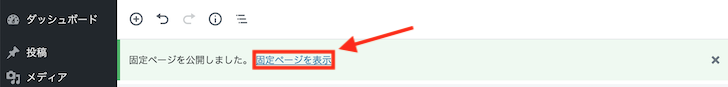
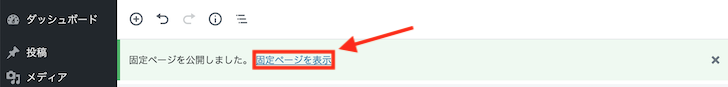
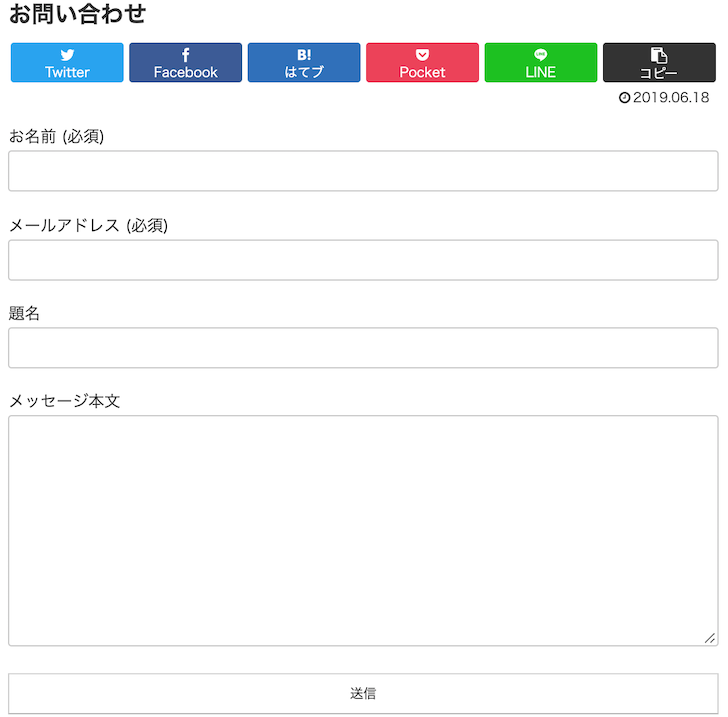
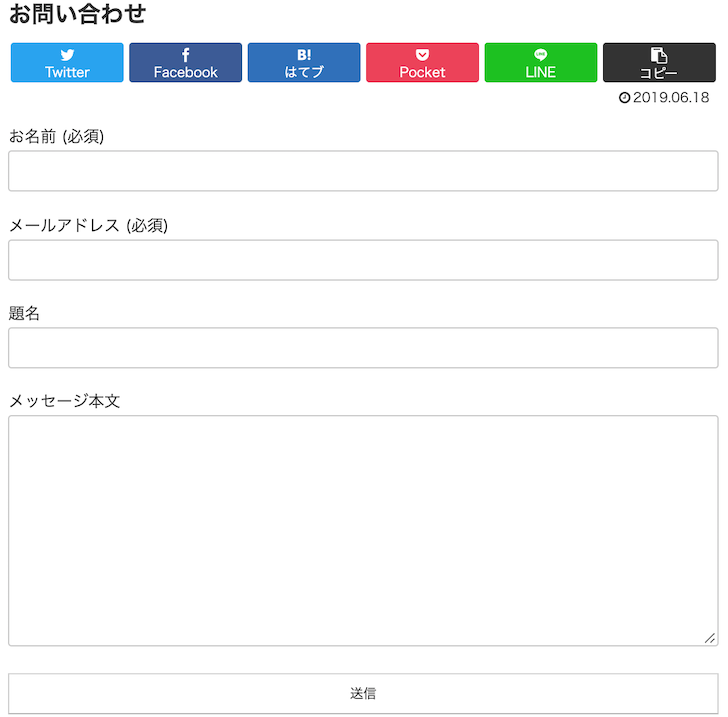
「固定ページを表示」から問題なくお問い合わせフォームが表示されているか確認します。




お問い合わせフォームを作成することができました。
これを後ほどプライバシーポリシーを設置するときに一緒にブログの上部メニュー(ヘッダーメニュー)に追加していきます。
WordPressはじめにやること⑦:プライバシーポリシー設置


ダッシュボードから「設定」にマウスカーソルを合わせて、「プライバシー」をクリック。
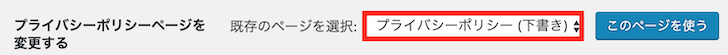
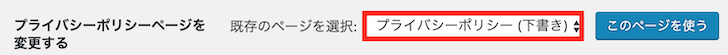
「既存のページを選択」をから「プライバシーポリシー(下書き)」を選択して、「このページを使う」をクリック。


ダッシュボードから「固定ページ」にマウスカーソルを合わせて、「固定ページ一覧」をクリック。
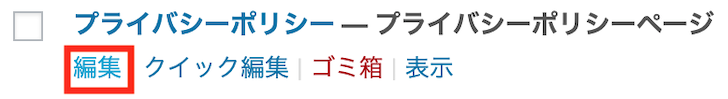
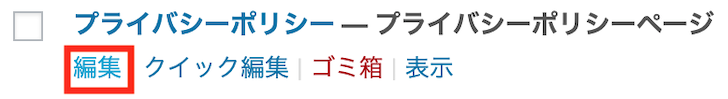
プライバシーポリシーの「編集」をクリック。


以下の点を修正します。
- 「私たちについて」に記載されているURLをhttp://からhttps://に変更
- お問い合わせフォームを設置
- 「アナリティクス」の部分に文章追加
- 不要な部分の削除
当ブログのプライバシーポリシーを参考にして、修正してみてください。コピペしても大丈夫です。
修正したら「公開」をクリック。
お問い合わせフォームとプライバシーポリシーを設置
ブログ上部メニュー(ヘッダーメニュー)にお問い合わせフォームとプライバシーポリシーを設置していきます。
ダッシュボードにある「外観」にマウスカーソルを合わせて、「メニュー」をクリック。
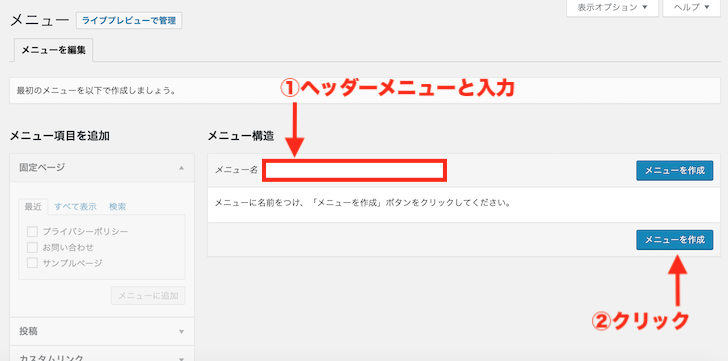
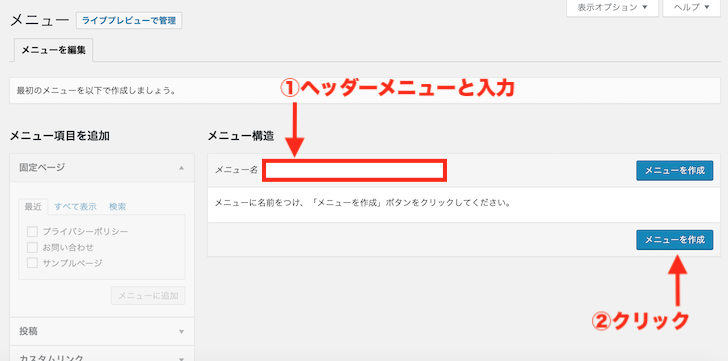
メニュー名に「ヘッダーメニュー」と入力して、「メニューを作成」をクリック。


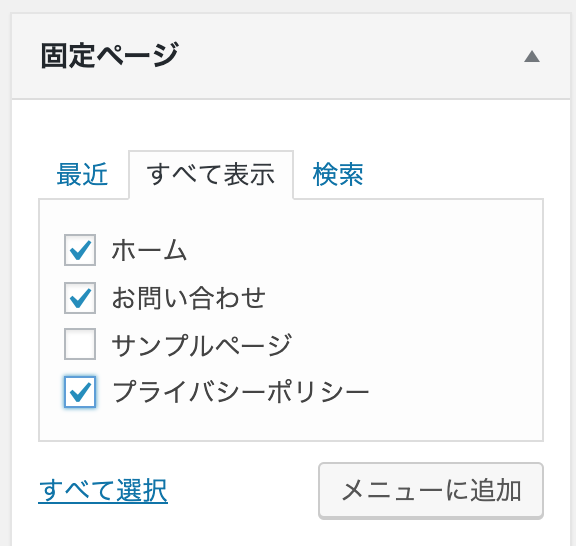
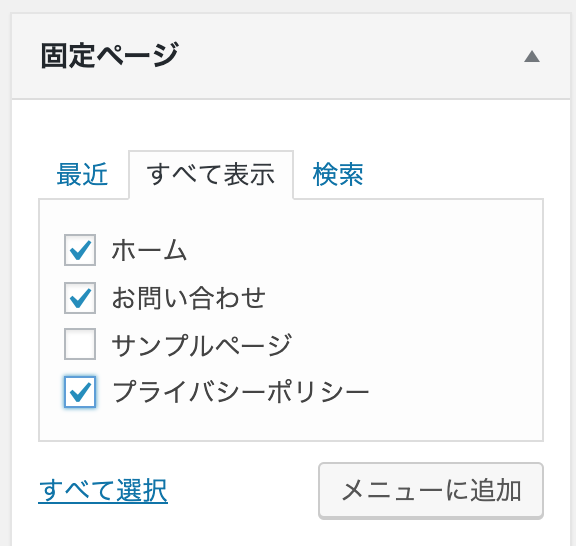
画面左にある「すべてを表示」をクリックして、「ホーム」「お問い合わせ」「プライバシーポリシー」にチェックを入れて、メニューに追加。


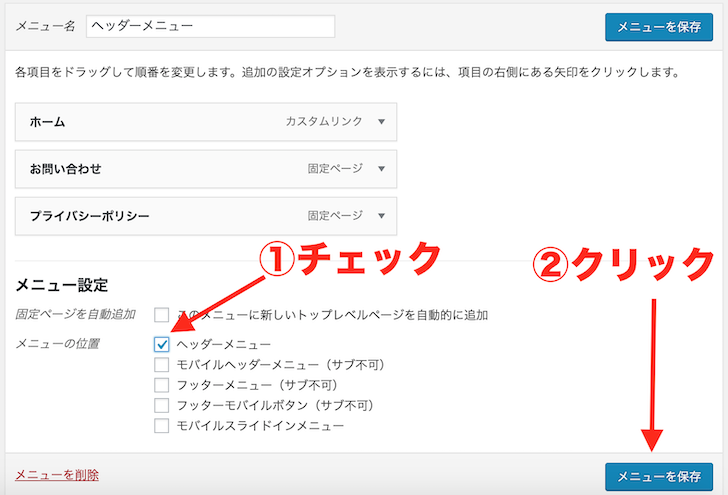
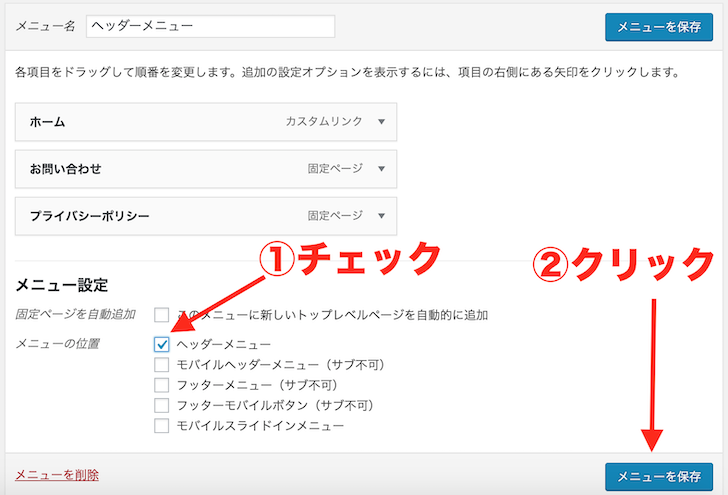
メニューの位置のところの、ヘッダーメニューにチェックを入れて「メニューを保存」をクリック。


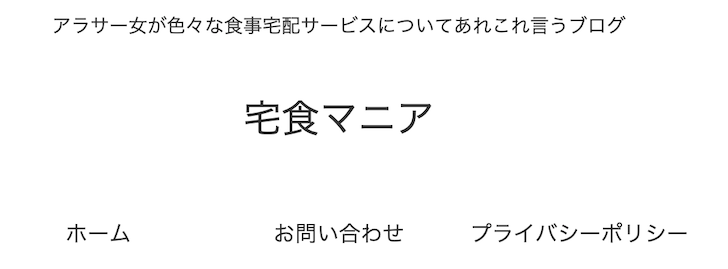
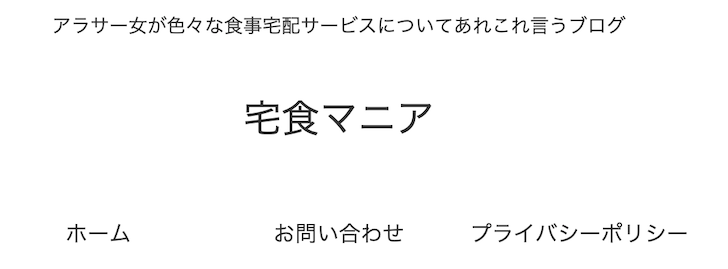
ブログのトップページを確認すると、ヘッダーメニューに「ホーム」「お問い合わせ」「プライバシーポリシー」を追加できてますね。


WordPressはじめにやること⑧:Googleアナリティクス導入


Googleアナリティクスは、ブログ訪問者の解析、分析を行うことができます。
何月何日はどれくらい人が来たのか、どこからあなたのブログに来たのか、どこの国からのアクセスか等、色々な情報がまるわかりです。
WordPressのテーマによっては、かんたんにGoogleアナリティクスを設置することができます。
cocoonもかんたんに設置できるテーマでして、以下cocoonの公式サイトで詳しく解説されています。
⇒Google Analyticsでアクセス解析する方法はこちら
WordPressはじめにやること⑨:Googleサーチコンソール導入


Googleサーチコンソール(通称:サチコ)は、訪問者がどのようなキーワードで検索されてあなたのブログにたどり着いたかわかったり、Google検索結果に表示を促したりするツールです。
記事を書いたあとに、サーチコンソールでGoogle検索結果に表示(インデックス)するよう促します。
cocoonでは、かんたんにサーチコンソールを導入することができ、以下cocoonの公式サイトで詳しく解説されています。
⇒Google Search Consoleに登録する方法はこちら
WordPressはじめにやること⑩:XMLサイトマップ作成


Webサイトを自動巡回するロボットの「クローラー」がブログ内を巡回するために必要なのが、XMLサイトマップ。
このクローラーが、ブログ内を巡回することでブログ記事がGoogleに認識されて、Google検索結果に表示されるようになります。
XMLサイトマップの作成方法はバズ部の記事がわかりやすいため、下記の記事をご参考ください。
さいごに:初期設定後は記事を書こう!
WordPressのはじめにやることをご紹介しました。
デザインは「外観」からいじることができますが、一度いじると止まりません。
ブログの記事を書くよりもデザインの編集に多くの時間を費やすことになってしまいます。
収益化を目的としている方は、できるだけデザインに時間をかけずに記事執筆に専念したいところです。
ぜひ、WordPressの初期設定をして、ご自身のブログ執筆に活かしてください。